Notionのアカウントを作る。
Webページ作成、スプレッドシート(表計算)、ボード、タイムライン、カレンダーなどの様々なツールがオールインワンで入っている「Notion」というアプリが最近ネットで話題になってます。今回は、この話題のアプリ「Notion」をつまみ食いする感じで使ってみました。
まずは、こちらのNotion 日本語版サイトに行き、右上にある「Notion を無料で使ってみる」からアカウントを作成します。
Notionのアカウントは、すでに持っているGoogleやiOSのアカウントを使って作ることも可能ですが、今回はメールアドレスを用いて作ってみます。
空欄に有効なメールアドレスを入力してから、その下にある「メールアドレスでログインする」を押すと、入力したメールアドレス宛に一時的なログインコードが届きます。このログインコードが正しく入力されていれば、次に進めます。
Notionで使用するアイコン画像、名前とパスワードを設定する画面になります。アイコン画像は未設定でもOK、名前は後で変更可能です。名前とパスワードを入力したら、「続ける」を押して次に進みます。

次の画面では、Notionの用途を聞いてきます。個人で利用なので、「自分のために」を選択した状態で、下の「Notionに移動する」を押して次に進みます。

これで、無料会員である「パーソナルプラン」としてNotionのアカウントが作成されました。アカウントが作成されるとNotionの管理画面になります。
初めて管理画面に入ると、「Notionを使い始める時に役立ついくつかのテンプレートを紹介します」の表示が出ます。

ここで「OK」を押すと、左のサイドバーにサンプルテンプレートを残せます。サンプルのテンプレートが必要ない場合は、「テンプレートをクリアする」を選択して、サイドバーからサンプルのテンプレートを削除します。
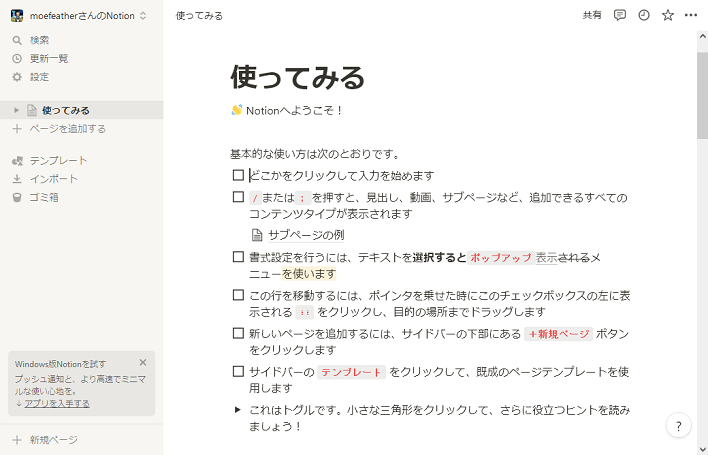
Notionの基本的な操作方法について解説しているチュートリアルページ。動画もありますが、解説が英語になってます。

ここまで来れば、Notionを始めるための準備は完了です。
Notionにおけるメンバーとゲストについて。
Notionでは、他ユーザーを招待して特定のページを共有し、共同でページを編集することが可能です。招待される他ユーザーは、「メンバー」と「ゲスト」の2種類があります。
メンバー・・・ワークスペース単位で招待。招待されたワークスペース内のページの編集が可能なほか、新規のページ作成もOK。メンバーの招待は、「チームプラン」「エンタープライズプラン」で可能です。
ゲスト・・・メインページ単位で招待。招待されたメインページとそのサブページのみ編集が可能。新規ページの作成はできない。ゲストの招待は全プランで可能ですが、無料会員の「パーソナルプラン」では、1つのメインページに招待可能なゲストが5人までとなってます。
他ユーザーを招待してページの共同編集をする機能は、ギルドなどのミーティングにも使えるかも?参加する人数が5人以下の場合は無料のパーソナルプランで事足りますが、人数が増えてきたら有料会員(パーソナルProやチームプラン)へのアップグレードを検討した方がいいかも?
マイページを作ってみた。
Notionでは、Wordpressのように各種のパーツ(見出し、テキスト、画像など)を配置していくことで、簡易Webページを作成することができます。あくまでも「簡易な」Webページなので、Wordpressほど細かい設定(背景色をお好みの色に変更するなど)はできないみたいです。
そして、Notion内で作成したWebページは、設定を変更することにより、ゲストやメンバー間で共有したり、外部(インターネット)に公開することが可能になってます。
手始めにということで、あれこれ試行錯誤しながらNotion内に次のようなテスト用のWebページを作ってみました。

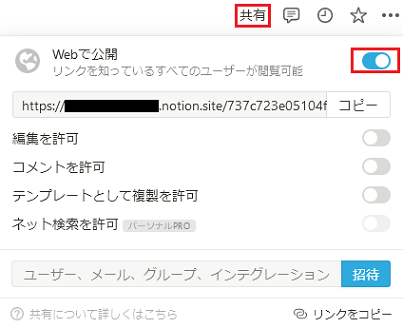
作成したWebページを共有したり、公開する場合は、右上の「共有」で設定変更を行います。共有の場合は、共有したいゲストやメンバーを招待します。外部に公開したい場合は、「Webで公開」の設定を有効にします。「Webで公開」が有効な場合は、当該ページのURLを知っている方であれば誰でも、Notionへのログイン無しにページにアクセスして閲覧することが可能になります。

注意事項:重要情報が記載されているページは、絶対に共有設定を有効にしないようにお願いします。
ボード機能を用いて、ToDo(やること)リストを作ってみた。
MMOやゲームアプリのイベント消化は、闇雲に動き回るよりも、達成しやすい小目標に分割した上で、これらの小目標を1つづつ達成していく方が、無理なく進めることができます。
そして、ToDoリストを使うことにより、このような小目標を視覚的にわかりやすく表示し、小目標別の達成状況などを整理しやすくできます。
今回は、ToDoリスト作成の練習も兼ねて、プリコネRとPSO2・NGSのイベント消化についての小目標を整理しました。
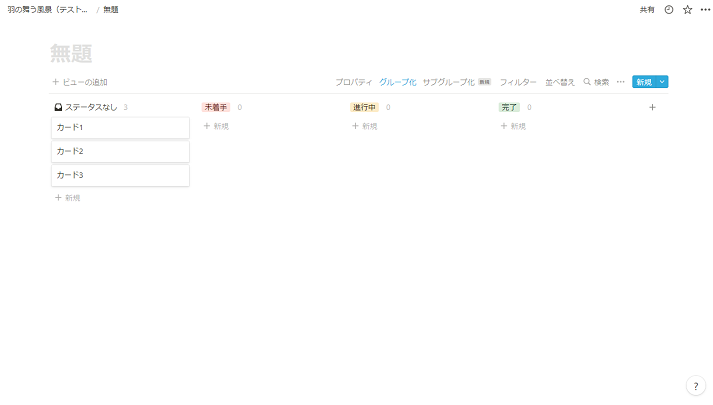
ToDoリストを作成するには、新しいページを作る際に「ボード」を選択します。ボードを生成すると、このようなビューが出現します。ビューにはカードとステータスがあり、ステータス別にカードを整理できます。なお、ステータスの文言は変更可能です。

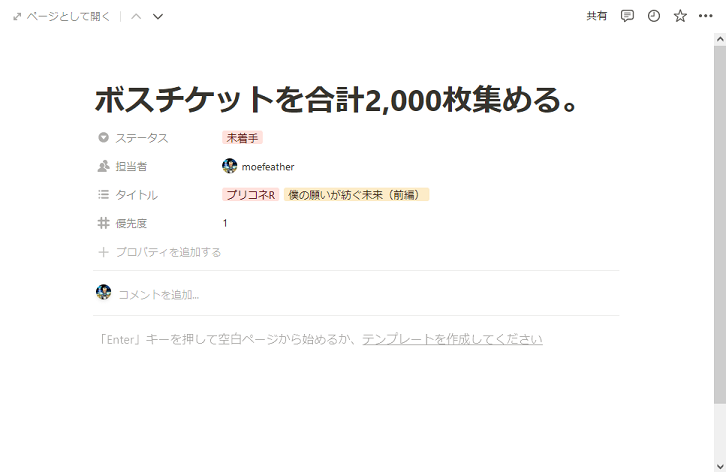
カードをクリックして開き、必要な事項を書き込んでいきます。

カードに、イベントを消化するゲームのタイトル、「〇〇を△個集める」「〇章のストーリーを読む」などの小目標、ステータス(達成状態)などの事項を書き込んでいきます。項目が足りない場合は、プロパティを追加することで新しい項目を設定できます。ゲームのタイトルとイベント名、ステータスについては、タグとして設定する方式にしています。
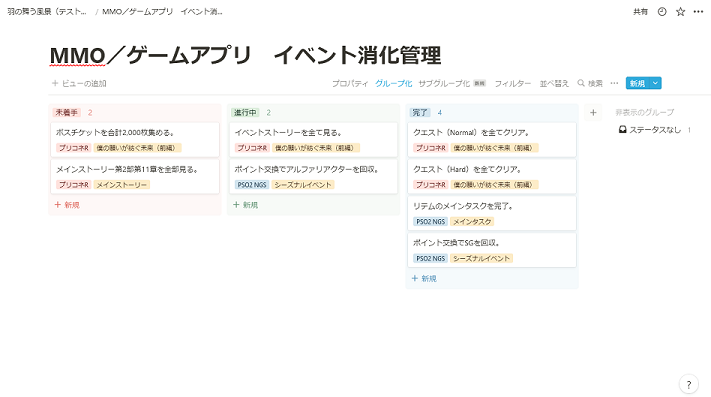
ボード機能を使ってプリコネRとPSO2・NGSのイベントを消化する上での小目標を整理すると、このようになりました。小目標をステータス(達成状態)別に分けられるので、次にどの小目標の達成に取りかかればいいかがわかりやすい。

カードに付けたタグによるグループ化もできます。ゲームのタイトル別にグループ化したものです。

タイムライン機能を用いて、イベント/キャンペーンの開催期間についてのガントチャートを作ってみた。
ントやキャンペーンの開催期間を把握するのが困難になってきます。
今回は、それぞれのタイトルで開催される期間限定イベントやキャンペーンの開催期間を把握しやすくすることを目的として、Notionのタイムライン機能を使って、イベントやキャンペーンの開催期間についてのガントチャートを作ってみました。
ガントチャートを作成する場合は、新しいページを作る際に「タイムライン」を選択します。これがタイムラインのページになります。タイムラインの左側が「テーブル」部分、右側が「ガント」部分となってます
ToDoリストの時と同様に、カードをクリックして開き、必要な事項を書き込んでいきます。カードのクリックは、テーブル部分、ガント部分のどちらでもOKです。
カードには、ゲームのタイトル、イベント/キャンペーンの名称、開催期間、ステータス(達成状態)などを書き込んでいきます。ゲームのタイトルとステータスはタグで設定しています。それから、開催期間については、タイムラインのガント部分に表示されるカードのスライドでも設定することもできます。
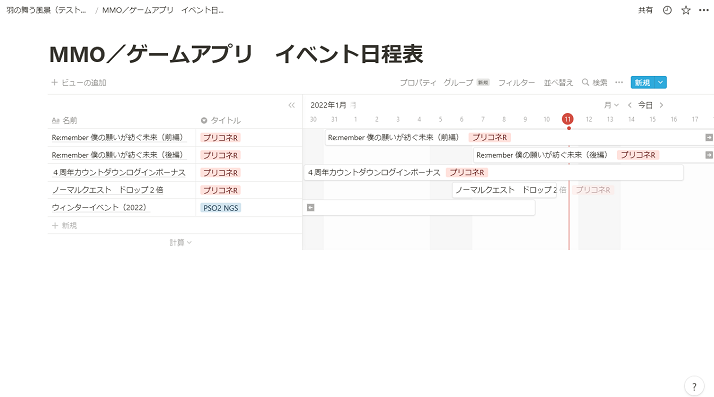
こんな感じで、プリコネRとPSO2 NGSの期間限定イベントやキャンペーンの日程についてのガントチャートを作ってみました。

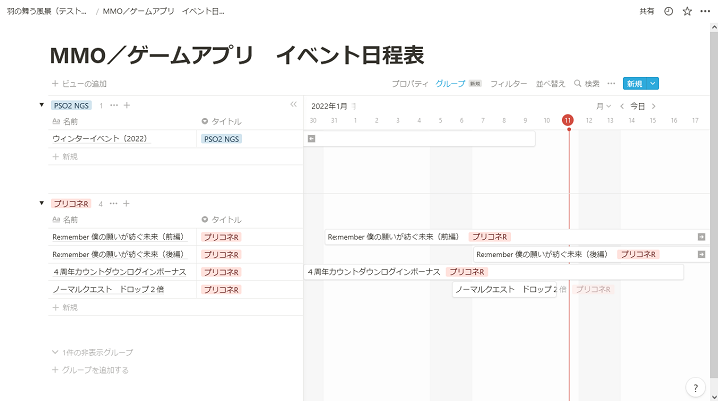
こちらはタイトル別にグループ分け。ガントチャートについても、タグを用いてグループ分けできます。

Notionの中には、まだまだ色々なツールが入っている。
今回はNotionのつまみ食いとして、Webページ、ToDoリスト、ガントチャートを作ってみました。ToDoリストとガントチャートについては、開催期間や小目標をわかりやすく整理できることで、MMO/ゲームアプリのイベント管理をする上で役立てられそうです。
そして、Notionの中には、今回使用したツール以外にも、まだまだ色々なツールが埋もれているようです。残りのツールについても、なるべく早いうちに使い方を把握していきたいです。