ローカルのPCにサーバソフトを導入することで、Wordpressのようなネットワークのサーバ上で動作するアプリケーションをローカルPCで動作させることが可能になります。
普通にWordpressに記事を投稿している分には、Wordpressをローカル環境で動作させる必要性をあまり感じないと思います。
もし、PHPやRubyなどのサーバ環境で動作するプログラミング言語を用いて、ネットワーク上で動くアプリケーションをwordpressに掲載するとなれば、いきなりネットワーク上の本番環境で動かすことはリスクが大きいです。プログラムのバグや設定ミスなどの不具合によって、ホストしているサーバに負担をかけたり、セキュリティインシデント(重要情報の漏えいなど)を引き起こすなどの重大なトラブルにつながる可能性も出てきます。
こうなると、アプリケーションを本番環境で動かす前に、プログラムのバグやセキュリティ設定のミスといった不具合の洗い出しを行うためのテスト環境が必要になってきます。
ここで、Xamppを始めとしたサーバソフトを普段から使用しているPCに導入することで、PC内にサーバ環境を生成できます。これにより、WordpressをローカルのPCで動作させたり、PHPやRubyなどのサーバ環境で動く言語で書かれたプログラムをテストすることが可能になります。
Xamppには、Wordpressをサーバで動かすために必要なソフトウェア(Apache,MySQL,PHPなど)がセットで入っています。このため、ソフトウェアを個別に導入する手間がかからない利点もあります。
ローカルPCにサーバソフトXamppを導入する。
まず、Xamppの公式サイトに行って、Xamppをダウンロードしてきます。
公式サイトのダウンロードの所から、使用しているOSに対応したバージョンを選択します。OSがWindowsの場合は、赤枠で囲んだ一番左を選んでクリックします。クリックすると、自動的にXamppダウンロードが行われます。

ダウンロードしたXamppのインストール用ファイルを起動すると、次のような画面になります。「YES」を押して次に進みます。

環境によっては、次のような警告が出ますが、「OK」を押してそのまま次に進みます。

「NEXT」を押して次へ。

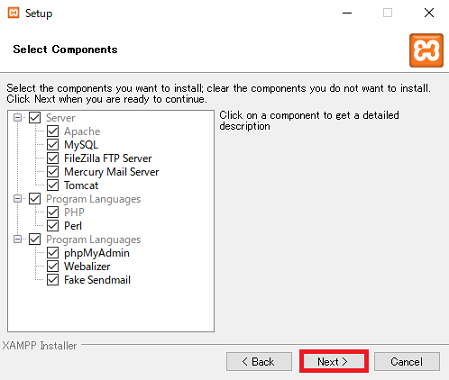
インストールするファイルの構成になります。一切変更しないで、「NEXT」を押して次へ。

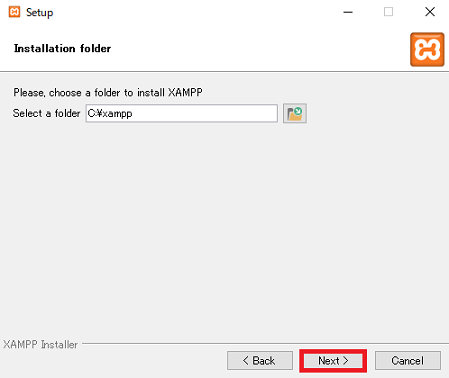
Xamppをインストールする場所の選択。使いやすいフォルダを指定してから、「NEXT」を押して次へ。

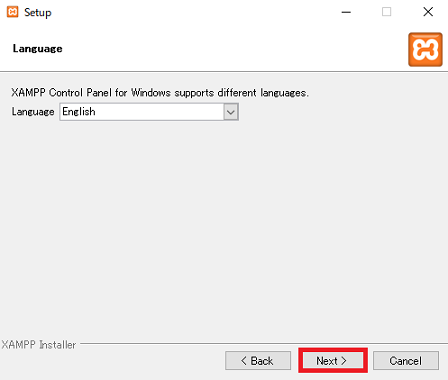
使用する言語の選択。現時点では日本語対応していないので、English(英語)でOK。「NEXT」を押して次へ。

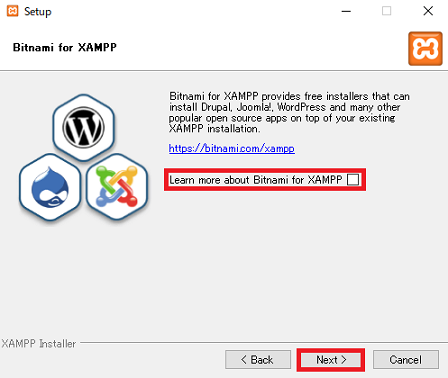
余分なソフトウェアがインストールされないように、チェックを外した状態で「NEXT」を押して次へ。

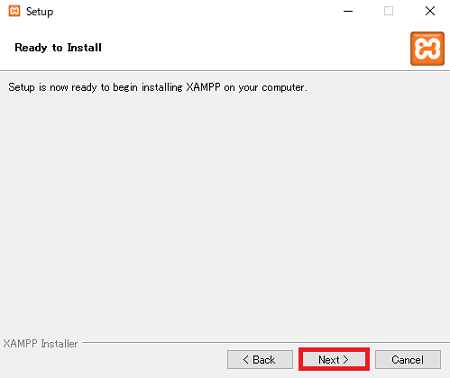
これでXamppをインストールする準備が整いました。「NEXT」を押すと、指定したフォルダへのXamppのインストールが実行されます。

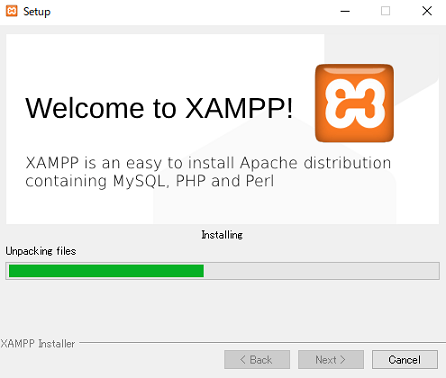
Xamppのインストール中の表示。

PCのセキュリティ設定によっては、インストール処理中にセキュリティ警告が出る場合があります。この場合は「プライベートネットワーク」にチェックを入れた状態で「アクセスを許可する」を押して処理を続行します。
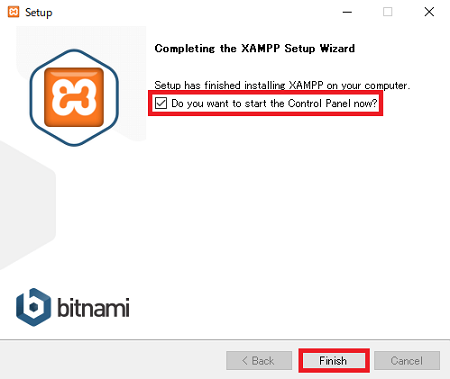
インストールが終わると、次のような表示が出ます。「Finsh」を押すと、一連のインストールの手順は完了です。チェックボックスにチェックが入っていると、「Finsh」を押した後に、そのままXamppのコントロープパネルが立ち上がります。

Xamppサーバ内にデータベースを作成。
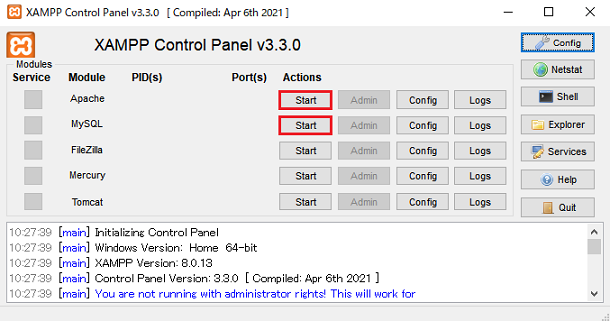
Xamppフォルダ内にある「xampp-control.exe」をクリックすると、Xamppのコントロールパネルが立ち上がります。コントロールパネルが立ち上がったら、赤枠で囲った2つのボタンを押して、Apache(Webサーバを動かすソフトウェア)とMySQL(データベースソフトウェア)を起動します。

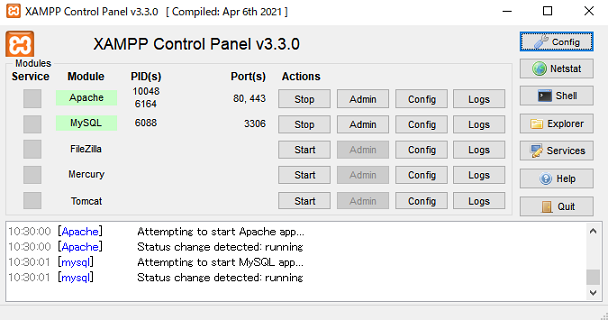
正常に起動すると、ApacheとMySQLの背景が薄緑色になります。

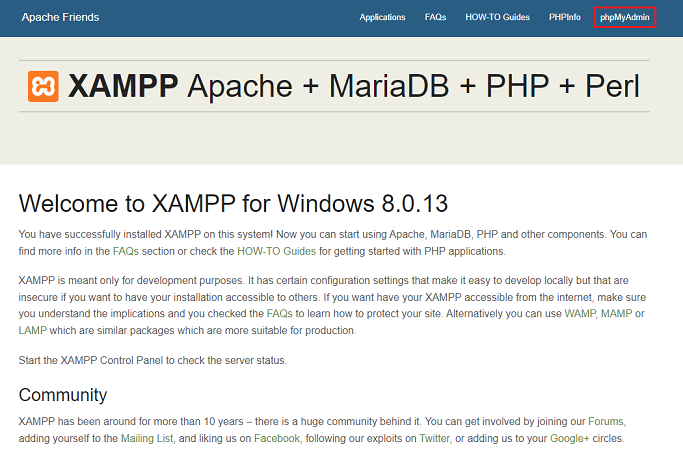
Wordpressを導入する前に、データベースを作成します。Xamppが起動している状態で「localhost」をURL欄に入力すると、次のような画面になります。

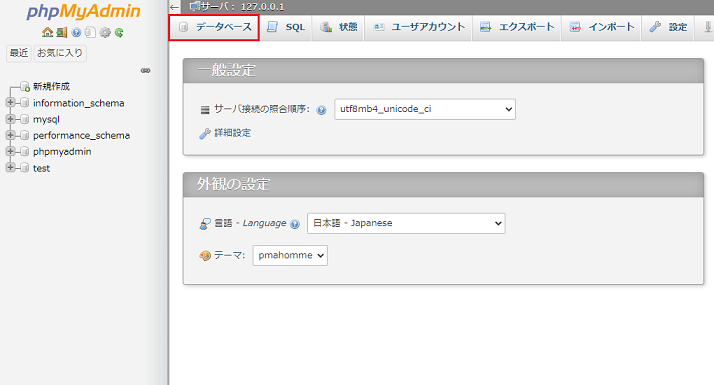
右上にある「phpMyAdmin」をクリックすると、 次のような設定画面になります。

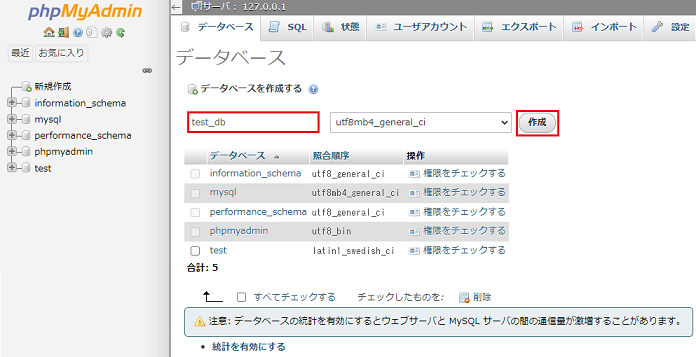
上にあるメニューの「データベース」を選択すると、次のような画面になります。

ここで、データベース名を入力します。右の欄は「utf8mb4_general_ci」のまま変更しなくてOKです。この状態で「作成」ボタンを押すと、データベースが作成されます。今回はデータベース名を「sampledb」にしています。
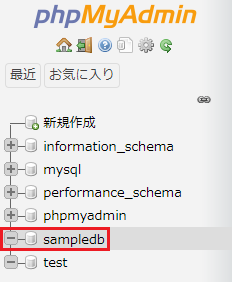
正しくデータベースが作成されると、左側のサイドバーの所に新しいのデータベースが表示されます。新しいデータベースが作成されたことを確認したら、Xamppのコントロールパネルで、

MySQLを再起動(一度Stopしてから、再度Start)します。これでデータベース作成は完了になります。
XamppサーバにWordpressをインストール。
データベース作成が済んだら、WordpressをXamppにインストールします。
WordPress(日本語版)の公式サイトに行き、Wordpressの最新版をダウンロードします。
公式サイトの右上にある「Wordpressを入手」を押し、画面をスクロールさせて「Wordpress(現在のバージョン)をダウンロード」を押すと、Wordpressファイルをダウンロードできます。
Wordpressファイルのダウンロードが済んだら、ファイルを解凍してxamp/htdocsフォルダ内に展開します。
Wordpressファイルの展開が済んだら、Xamppが起動している状態でブラウザのURL欄にlocalhost/(Wordpressのフォルダ名)と入力します。すると、次のようなWordpressの画面が出ます。

左下の「さあ、始めましょう!」を押すと、データベース情報を入力する画面になります。

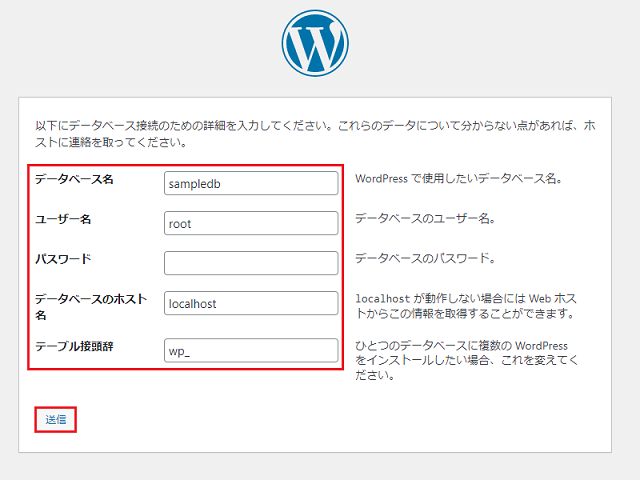
データベース名は、先ほど作成したデータベース名(今回はsampledb)を記入します。ユーザ名は「root」、パスワードは空欄にします。他の2つは変更しないでそのままでOKです。データベース情報を記入したら、「送信」を押します。
データベース情報が正しく記入されていればこの画面になるので、左下の「インストール実行」を押して先に進みます。

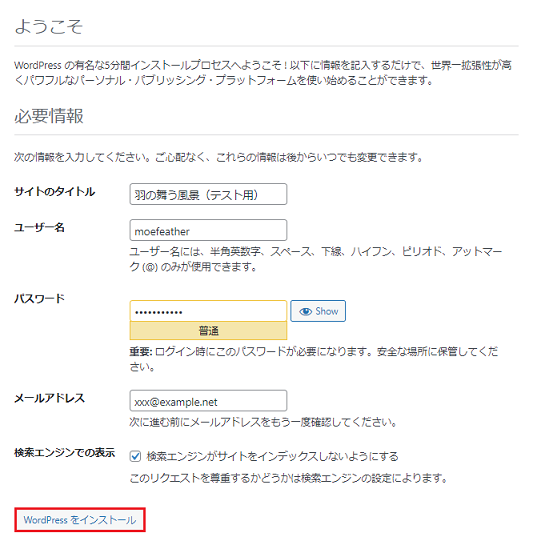
この画面では、Wordpressで使用するサイトのタイトル、ユーザー名、パスワード、メールアドレスを記入します。「検索エンジンがサイトをインデックスしないようにする」については、念のためにチェックを入れておいた方が無難かも?

必要事項を記入後に左下の「wordpressをインストール」を押すと、Wordpressのインストールが開始されます。
インストールが上手くいくと、「成功しました」の画面になります。これでXamppへのWordpressのインストールは完了になります。

左下のログインを押すとWordpressのログイン画面になるので、その後はインターネット上にある通常のWordpressと同様にユーザー名とパスワードを記入してWordpressにログインします。
Wordpressにログイン後、この「羽の舞う風景」ブログをローカルPC上に再現してみました。ローカルPCで起動している証拠として、URL欄が「localhost/wordpress」になっています。

オリジナルと区別するために、タイトルに(テスト)を付けてます。それから、ヘッダや背景色などはオリジナルと多少異なっています。
無事にローカルPC環境で「羽の舞う風景」を再現できたことにより、ローカルPCでのWordpress起動は成功といえます。これにより、今後はサーバ環境が必要なアプリケーションの動作確認がローカルPCでも何とかなりそうです。
通常のWebサイトをXammpサーバで表示させる。
サーバで動く言語(PHPやRubyなど)で書かれたプログラムをWordpressでなく、通常のWebサイトに掲載して動かす場合もあると思います。このような場合は、ローカルPCに構築したサーバでWebサイトを表示させ、この状態でプログラムが正常に動くかどうか動作確認することになります。
Xamppサーバで通常のWebサイトを表示させる場合の手順は、次のようになります。
xampp/htdocsフォルダ内にWebサイトのデータ(HTMLファイルなど)を入れるためのサブフォルダを作成し、このフォルダにWebサイトのデータを入れます。
サブフォルダにWebサイトのデータを入れ終わったら、Xamppを起動します。Xamppが起動している状態で、Webブラウザにlocalhost/(Webサイトのデータが入っているサブフォルダ名)/と入力することで、対象のWebサイトを表示できます。ここでXammpで各プログラミング言語を動かす設定が正しく行われていれば、表示させたWebサイト上で該当する言語で書かれたアプリケーションを動かすことも可能になります。
Webサイトのデータを入れるフォルダの変更方法。
初期設定では、表示させたいWebサイトのデータ(WordpressデータやHTMLファイルなど)を入れるフォルダは、「xamp/htdocs」になっていますが、Webサイトのデータを入れるフォルダを変更することは可能です。
Webサイトのデータを入れたいフォルダを変更する場合は、xampp/apache/confフォルダ内にある設定ファイルhttpd.confの特定の場所を変更します。
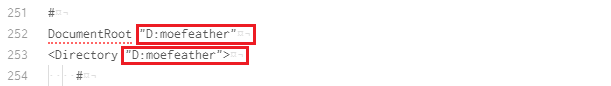
エディタでhttpd.confを開き、252行目「DocumentRoot ”(xamppがインストールされているフォルダ)/xamp/htdocs”」と253目にある「<Directory ”(xamppがインストールされているフォルダ)/xamp/htdocs”>」をWebサイトのデータを入れるフォルダに変更します。
例えば、D:moefeatherフォルダに変更する場合は、次のようになります。

DocumentRootとDirectoryの後が、どちらも変更先のフォルダであるD:moefeatherになっています。この状態で、 D:moefeather にWebサイトのデータを入れてから、ブラウザのURL欄にlocalhostと入力することで、ブラウザにそのWebサイトが表示されるようになります。